備忘録
ワードプレスの投稿記事に個別のCSSを追加をしたい、そんな時に便利です。
CSSを共通して使用したくない場合があり、探していたら丁度良いのが見つかりました。
コードは参考にさせて頂いた所からそのままコピペしてきて実際にやってみました。
テーマはSimplicity2を使用しています。(現在のテーマはOPENCAGEの「ストーク」を使用しています)
ストークでも使用できましたので参考にしてください。
個別にCSSを追加できる仕様にする
CSSを追加できる仕様にする場合は、以下のコードをfunctions.phpに記述しましょう。
functions.phpは、編集を誤るとエラーが出てサイト表示されなくなるので、必ず編集前にバックアップを取っておいてください。
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
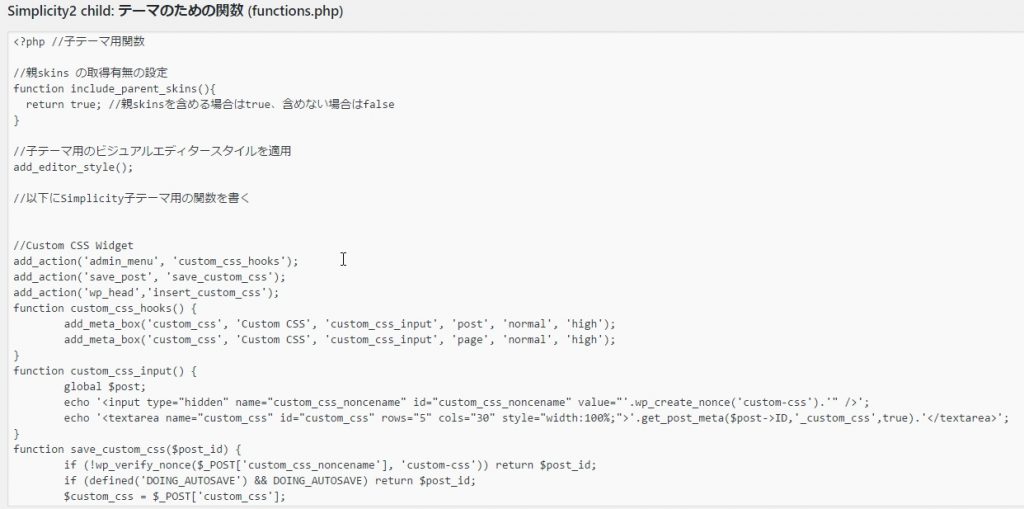
上記コードをfunctions.phpに記述していきます。(スクショのテーマはSimplicity2です。)

functions.phpを選択して
以下の様にコードを記述します(コピぺ)

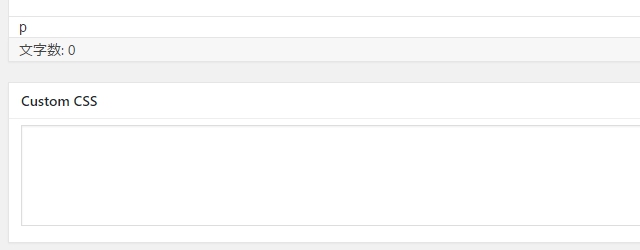
コードをfunctions.phpに記述後に投稿画面を見ると、Custom CSSのフィールドが追加されていると思います。

Custom CSSのフィールドに記述すれば各ページのhead内に記述されます。
Custom CSSというフィールド名を変更したい場合は、ソースコードの6、7行目の部分を変更するとフィールド名が変わります。
色々悩まずに設定できるので使ってみると凄く便利ですよ!
Reference site