ワードプレスが初めてで、テーマは変更したけれどカスタマイズしたいと思ったときに、スタイルシート (style.css) の編集場所までの行き方が分からない方の参考になればと思い、超基本的な事ですが分かりやすく説明していきます。
ワードプレスを使っている人は、当たり前に分かっている事ですが、初めてで何も分からない方の為にスタイルシートの記述先までの行き方を説明していきたいと思います。
テーマはSimplicity2を使用しています。(現在のテーマはOPENCAGEの「ストーク」を使用しています)
スタイルシート (style.css) を記述する場所へ行こう!
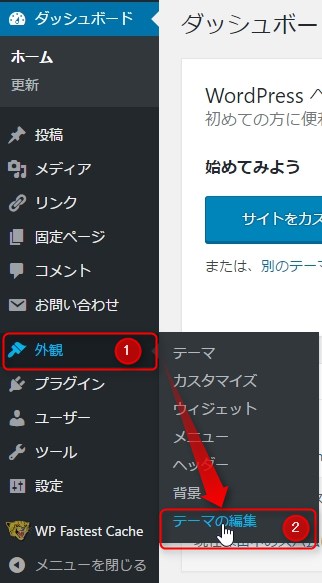
まずは、ダッシュボードの外観①の部分にマウスを移動するとスライドして項目が出ますので、次に②の部分のテーマの編集をクリックします。

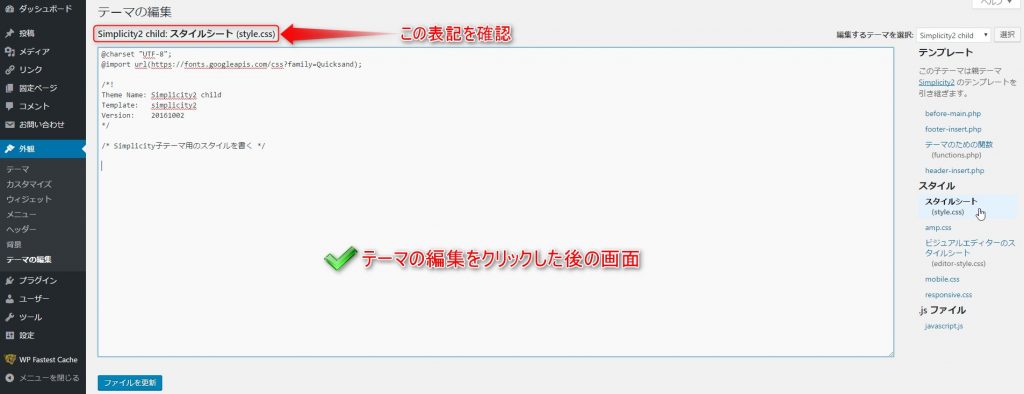
クリック後は下の様な画面になっていると思います。

上の表記がスタイルシート (style.css) になっていれば大丈夫です。
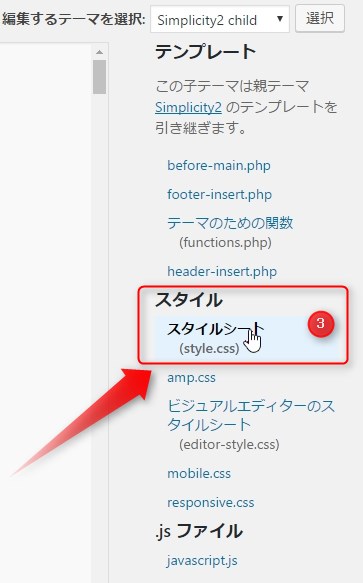
もし違う場合は画面右側にマウスを移動して③の部分のスタイルシートを選択してください
下の画像の部分をクリックしてくださいね。

その後にまた先ほどの表記を確認してスタイルシート (style.css) になっていればOKです。
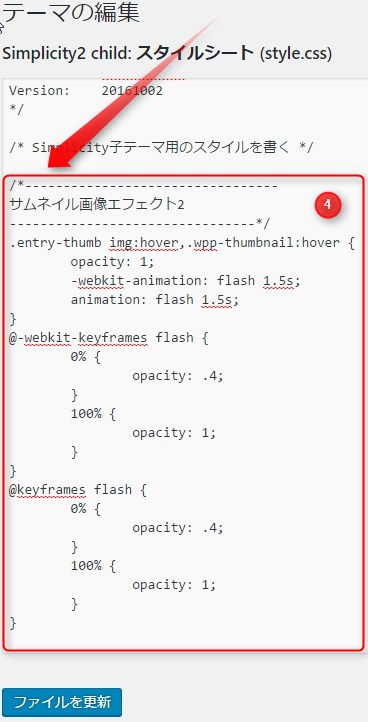
次にCSSを記述していく場所ですが下の画像の場所から記述したいコードを書いていきます。またはコピペ!!(画像のコードは例です。ここにコードを記述してくださいね)

以上がスタイルシート (style.css)までの行き方になります。
まとめ
初心者なのでオリジナルのカスタマイズが出来る知識など全く有りませんが、今更聞けない!って言うような超簡単な事からでも説明していきます。
超基本的な事なので参考にする方も殆どいないと思いますが、誰かの参考になれば幸いです。
個別にCSSを設定したい場合は以下も参考にしてください。