備忘録
ちょっとづつカスタマイズしているので、忘れないように残していきます。
リストのサムネイルにエフェクトが掛かっているのが、何となく良いなと思いまして気に入ったのを2つやってみました。
テーマはSimplicity2を使用しています。
サムネイル画像にマウスが乗った時の動作に変化を加える
オンマウスで画像の色が薄くなり浮き出てくる感じのエフェクト
(style.cssに記述)
/*---------------------------------
サムネイル画像にエフェクト1
--------------------------------*/
.entry-thumb,.wpp-thumbnail{
overflow: hidden;
}
.entry-thumb img,.wpp-thumbnail img{
transition: 0.6s ;
}
.entry-thumb img:hover,.wpp-thumbnail:hover {
opacity: 0.6;
-moz-transform: scale(1.1,1.1);
-webkit-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
}

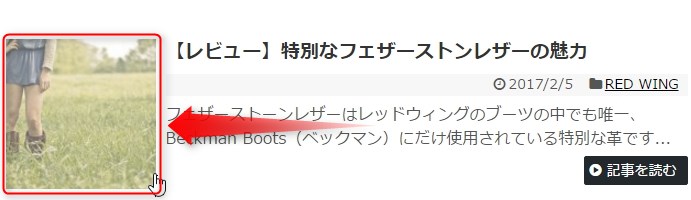
上の画像が、サムネイル画像にマウスを置くと少し半透明になって浮き出てくる方。
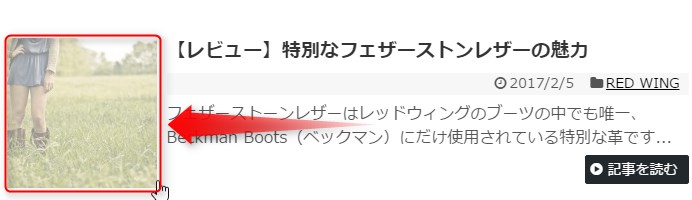
下の画像が、わかりにくいですがオンマウスで一瞬フラッシュする方です(^^;
オンマウスで画像が一瞬フラッシュします。
(style.cssに記述)
/*---------------------------------
サムネイル画像にエフェクト2
--------------------------------*/
.entry-thumb img:hover,.wpp-thumbnail:hover {
opacity: 1;
-webkit-animation: flash 1.5s;
animation: flash 1.5s;
}
@-webkit-keyframes flash {
0% {
opacity: .4;
}
100% {
opacity: 1;
}
}
@keyframes flash {
0% {
opacity: .4;
}
100% {
opacity: 1;
}
}
以上2種類ですが、両方気分で変えたりしていましています。
まとめ
よく見るサムネイルのエフェクトですが、つかってみると気分転換になってサイトのイメージが少し変えられるのでお勧めです。